Inhaltsverzeichnis
zurück zum Index
- JavaScript ist eine Objekt-basierende Programmiersprache.
- Dies bedeutet, JavaScript stellt einige grundlegende Mittel zur Definition und Verwendung von Objekten zur Verfügung.
- Auf komplexe Objekt-orientierte Konzepte, wie z.B. Vererbung, wird aber verzichtet.
- Objekte in JavaScript können in zwei Gruppen unterteilt werden:
- selbsterstellte Objekte
- existierende, vordefinierte Objekte
- Um ein Objekt bearbeiten zu können, benötigt man für jede Eigenschaft eine Schnittstelle. Ein Objekt ist gekennzeichnet durch seine Eigenschaften und Methoden.
- Die Eigenschaften dienen zur Beschreibung des Objekts.
- Methoden dienen zur Manipulation der Eigenschaften. Diese Manipulation wird mit zugeordneten Funktionen realisiert. Sie kommunizieren mit der Aussenwelt über Schnittstellen und das Objekt.
- Die Idee, die dahinter steckt, ist die bessere Strukturierung und die grössere Übersichtlichkeit von Programmen.
- Objekte können Eigenschaften haben.
- Die Eigenschaften dienen zur Beschreibung des Objekts.
- Ein selbst definiertes Objekt "Mensch" könnte zum Beispiel die Eigenschaften Name, Alter, Geschlecht und Muttersprache haben.
- Vordefinierte JavaScript-Objekte haben ebenfalls Eigenschaften. So hat das Objekt Math zum Beispiel eine Eigenschaft "PI" (Math.PI). Auf diese Weise lässt sich mit der mathematischen Konstante PI rechnen, ohne deren genauen Wert zu kennen.
- Eigenschaften von Objekten kann man innerhalb des JavaScript-Codes jederzeit auslesen, und in vielen Fällen kann man die Werte von Eigenschaften auch ändern.
- So kann man beispielsweise dem im Browser-Fenster angezeigten Dokument einen neuen, gültigen URI zuweisen. Dies bewirkt, dass der WWW-Browser einen Sprung zu der zugewiesenen Adresse ausführt, genau so, wie wenn der Anwender auf einen entsprechenden Verweis klicken würde.
- Objekte können Methoden haben. Das sind Funktionen, die Aktionen ausführen, aber im Gegensatz zu alleinstehenden Funktionen an ein bestimmtes Objekt gebunden sind.
- Methoden dienen zur Manipulation der Eigenschaften. Diese Manipulation wird mit zugeordneten Funktionen realisiert.
- Viele vordefinierte JavaScript-Objekte haben Methoden.
- So gibt es zum Beispiel das vordefinierte JavaScript-Objekt history, in dem die bereits besuchten URIs eines Browser-Fensters gespeichert sind. Dazu gibt es eine Methode history.back(), mit der man in JavaScript einen Rücksprung zu einer bereits besuchten Adresse erzwingen kann.
- Objekte sind fest umgrenzte Datenelemente mit Eigenschaften und oft auch mit objektgebundenen Funktionen (Methoden).
- Dass JavaScript eine Erweiterung von HTML darstellt, liegt vor allem an den vordefinierten Objekten, die JavaScript zur Verfügung stellt. Über diese vordefinierten Objekte können beispielsweise einzelne Elemente eines HTML-Formulars abgefragt oder geändert werden.
- Ein Objekt kann eine Teilmenge eines übergeordneten Objekts sein. Die JavaScript-Objekte sind deshalb in einer Hierarchie geordnet:
- Das hierarchiehöchste Objekt ist in JavaScript das Fenster-Objekt (window). Fenster haben Eigenschaften wie einen Namen, eine Größe usw.
- Der Inhalt eines Fensters ist das nächstniedrigere Objekt, nämlich das im Fenster angezeigte Dokument (in JavaScript das Objekt document). In der Regel ist der Fensterinhalt eine HTML-Datei.
- Eine solche Datei kann bestimmte, durch HTML-Tags definierte Elemente enthalten, wie zum Beispiel Formulare, Verweise, Grafikreferenzen usw. Für solche untergeordneten Elemente gibt es wieder eigene JavaScript-Objekte, zum Beispiel das Objekt forms für Formulare.
- Ein Formular besteht seinerseits aus verschiedenen Elementen, zum Beispiel aus Eingabefeldern, Auswahllisten oder Buttons zum Absenden bzw. Abbrechen. In JavaScript gibt es dafür ein Objekt elements, mit dem man einzelne Felder und andere Elemente innerhalb eines Formulars ansprechen kann.
- Neben den hierarchisch geordneten JavaScript-Objekten gibt es auch solche, die nicht direkt in die Hierarchie passen. Das sind zum Beispiel Objekte für Datums- und Zeitrechnung, für mathematische Aufgaben oder für Zeichenkettenverarbeitung.
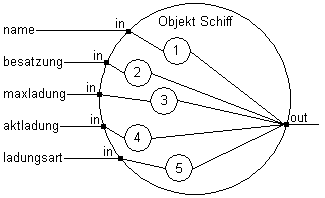
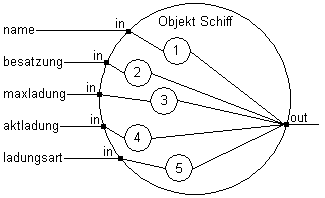
- Strukturierung eines Datentyps/Objekts am Beispiel eines Schiffs:
<script language="JavaScript">
<!--BEGIN
function schiff(name,besatzung,maxladung,aktladung,ladungsart)
{
this.nam=name;
this.besatz=besatzung;
this.maxlad=maxladung;
this.aktlad=aktladung;
this.ladung=ladungsart;
}
//END-->
</script>
- Zugriff innerhalb des Bodys auf das global definierte Objekt:

- name, besatzung, maxladung, aktladung, ladungsart sind Schnittstellen
- Die Eigenschaft bekommt das zugewiesen, was über die Schnittstelle ins Objekt "Schiff" gelangt.
- Man arbeitet nicht mehr mit dem Objekt "Schiff".
- Abfragen:
- z.B. Abfrage des Namens:
alert(s1.name)
- Beispiel für eine gesamte Abfrage:
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
function schiff(name,besatzung,maxladung,aktladung,ladungsart)
{
this.nam=name;
this.besatz=besatzung;
this.maxlad=maxladung;
this.aktlad=aktladung;
this.ladung=ladungsart;
}
//END-->
</script>
</head>
<body>
<script language="JavaScript">
<!--BEGIN
var s1=new schiff("Westerland",28,50,35,"Tee");
document.write('<table border=1 cellpadding=5>
<tr align=center><td>'+"Name"+'</td>
<td>'+"Besatzung"+'</td><td>'
+"maximale Ladung"+'</td><td>'+"aktuelle Ladung"+
'</td><td>'+"Ladungsart"+'</td></
tr><tr align=center><td>'+s1.nam+'</td>
<td>'+s1.besatz+" Personen"+'</td><td>'
+s1.maxlad+" t"+'</td><td>'+s1.aktlad+" t"
+'</td><td>'+s1.ladung+'</td></tr>
</table>');
//END-->
</script>
</body>
</html>
- Obwohl in der Hierarchie das Objekt über der Eigenschaft steht, muss die Eigenschaft im Quelltext vor dem Objekt stehen, da sie dem Interpreter bei Aufruf des Objekts bekannt sein muss.
- Beispiel für die Erstellung der Eigenschaft "person":
<script language="JavaScript">
<!--BEGIN
function person(name,alter)
{
this.name=name;
this.alter=alter;
}
function schiff(name,besatzung,maxladung,aktladung,ladungsart,kapitaen)
{
this.nam=name;
this.besatz=besatzung;
this.maxlad=maxladung;
this.aktlad=aktladung;
this.ladung=ladungsart;
this.kap=kapitaen;
}
//END-->
</script>
Zugriff auf die Eigenschaft "person":
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
function person(name,alter)
{
this.name=name;
this.alter=alter;
}
function schiff(name,besatzung,maxladung,aktladung,ladungsart,kap)
{
this.name=name;
this.besatzung=besatzung;
this.maxladung=maxladung;
this.aktladung=aktladung;
this.ladungsart=ladungsart;
this.kap=kap;
}
//END-->
</script>
</head>
<body>
<script language="JavaScript">
<!--BEGIN
var cook=new person("James Cook",58);
var boot=new schiff("Westerland",30,50,25,"Tee",cook);
alert(boot.kap.name+" "+boot.kap.alter);
var s1=new schiff("Westerland",28,50,35,"Tee");
//END-->
</script>
</body>
</html>
- Die Eigenschaft wird selbst zu einem Objekt und besitzt selbst Eigenschaften und Methoden.
- Innerhalb des Objektaufrufs wird das zweite Objekt angehängt.
- Dies ist generell so, wenn Objekte gemischt werden.
- Beispiel 1:
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
function person(vorname,nachname)
{
this.vn=vorname;
this.nn=nachname;
}
//END-->
</script>
</head>
<body>
<script language="JavaScript">
<!--BEGIN
var namen=new Array();
namen[0]=new person("Peter","Müller");
alert(namen[0].vn+"\n"+namen[0].nn);
//END-->
</script>
</body>
</html>
- Jedem einzelnen Index wird ein Datentyp zugeordnet.
- In Index 0 sitzt ganzes Objekt.
- Beispiel 2:
Programm, das einem Benutzer ermöglicht, drei Vornamen und drei Nachnamen einzugeben. Diese werden danach komplett ausgegeben.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
function person(vn,nn)
{
this.vn=vn;
this.nn=nn;
}
//END-->
</script>
</head>
<body>
<script language="JavaScript">
<!--BEGIN
var a=new Array();
for(var i=0;i<3;i++)
{
a[i]=new person();
a[i].vn=prompt("Bitte Vorname eingeben","");
a[i].nn=prompt("Bitte Nachname eingeben","");
}
for(var i=0;i<3;i++)
{
document.write(a[i].vn+" "+a[i].nn+'<br>');
}
//END-->
</script>
</body>
</html>
- Beispiel 3:
Programm, das einem Benutzer ermöglicht, beliebig viele Vor- und Nachnamen in Textboxen einzugeben. Die Namen werden danach komplett ausgegeben.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var a=new Array();
var i=0;
function person(vn,nn)
{
this.vn=vn;
this.nn=nn;
}
function sammeln()
{
a[i]=new person();
a[i].vn=eingabe.vorname.value;
a[i].nn=eingabe.nachname.value;
i++;
document.eingabe.vorname.value="";
document.eingabe.nachname.value="";
window.eingabe.vorname.focus();
}
function ausgabe()
{
document.write('Ihre Eingaben waren:<hr>');
i=0
while(i<a.length)
{
document.write(a[i].vn+" "+a[i].nn+'<br>');
i++;
}
}
//END-->
</script>
</head>
<body>
<form name="eingabe">
Vorname eingeben: <input type="text" name="vorname" size=20 maxlength=20 value=""><br>
Nachname eingeben: <input type="text" name="nachname" size=20 maxlength=20 value=""><br>
<input type="button" name="b1" value="senden" onClick="sammeln()">
<input type="button" name="b2" value="ausgeben" onClick="ausgabe()">
</form>
</body>
</html>
- Beispiel 4:
Programm, das einem Benutzer ermöglicht,beliebig viele Vor- und Nachnamen in Textboxen einzugeben. Es soll eine Überprüfung gemacht werden, ob in jede Textbox etwas eingegeben wurde. Ist dies nicht der Fall, soll ausgegeben werden, in welcher Box die Eingabe fehlt und auf diese soll der Focus gelenkt werden, damit der Benutzer erneut eingeben kann. Die Namen werden danach komplett ausgegeben.
- Lösung 1:
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var a=new Array();
var i=0;
function person(vn,nn)
{
this.vn=vn;
this.nn=nn;
}
function sammeln()
{
if((document.eingabe.vorname.value.length<1)||(document.eingabe.nachname.value.length<1))
{
if (document.eingabe.vorname.value.length<1)
{
alert("Bitte den Vornamen eingeben.");
window.eingabe.vorname.focus();
}
if (document.eingabe.nachname.value.length<1)
{
alert("Bitte den Nachnamen eingeben.");
window.eingabe.nachname.focus();
}
}
else
{
a[i]=new person();
a[i].vn=eingabe.vorname.value;
a[i].nn=eingabe.nachname.value;
i++;
document.eingabe.vorname.value="";
document.eingabe.nachname.value="";
window.eingabe.vorname.focus();
}
}
function ausgabe()
{
document.write('Ihre Eingaben waren:<hr>');
i=0
while(i<a.length)
{
document.write(a[i].vn+" "+a[i].nn+'<br>');
i++;
}
}
//END-->
</script>
</head>
<body>
<form name="eingabe">
Vorname: <input type="text" name="vorname" size=20 maxlength=20 value="">
Nachname: <input type="text" name="nachname" size=20 maxlength=20 value="">
<input type="button" name="b1" value="senden" onClick="sammeln()">
<input type="button" name="b2" value="ausgeben" onClick="ausgabe()">
</form>
</body>
</html>
- Lösung 2:
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var a=new Array();
var i=0;
function person(vn,nn)
{
this.vn=vn;
this.nn=nn;
}
function pruef(x,z)
{
if(x.length>0)
{
if(z==1)
a[i].vn=x;
else
a[i].nn=x;
return(true);
}
else
{
alert("Fehler in der "+z+"-ten Eingabe")
if(z==1)
{
window.eingabe.vorname.focus();
return(false);
}
else
{
window.eingabe.nachname.focus();
return(false);
}
}
}
function sammeln()
{
a[i]=new person();
if(pruef(eingabe.vorname.value,1)&&(pruef(eingabe.nachname.value,2)))
{
i++;
document.eingabe.vorname.value="";
document.eingabe.nachname.value="";
window.eingabe.vorname.focus();
}
}
function ausgabe()
{
document.write('Ihre Eingaben waren:<hr>')
i=0;
while(i<a.length)
{
document.write(a[i].vn+" "+a[i].nn+'<br>');
i++;
}
}
//END-->
</script>
</head>
<body>
<form name="eingabe">
Vorname: <input type="text" name="vorname" size=20 maxlength=20 value="">
Nachname: <input type="text" name="nachname" size=20 maxlength=20 value="">
<input type="button" name="b1" value="senden" onClick="sammeln()">
<input type="button" name="b2" value="ausgeben" onClick="ausgabe()">
</form>
</body>
</html>
- Beispiel 1:
Von der Zahl 10 soll 3 abgezogen werden.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
function abzug(zahl)
{
this.ausgangswert-=zahl;
}
function mathe(start)
{
this.ausgangswert=start;
this.abzug=abzug;
}
var rechnung=new mathe();
rechnung.ausgangswert=10;
rechnung.abzug(3);
alert(rechnung.ausgangswert);
//END-->
</script>
</head>
<body>
</body>
</html>
- Beispiel 2:
Von der Zahl 10 soll 3 abgezogen und 4 hinzugezählt werden.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
function abzug(zahl)
{
this.ausgangswert-=zahl;
}
function hinzu(zahl)
{
this.ausgangswert+=zahl;
}
function mathe(start)
{
this.ausgangswert=start;
this.abzug=abzug;
this.hinzu=hinzu;
}
var rechnung=new mathe();
rechnung.ausgangswert=10;
rechnung.abzug(3);
rechnung.hinzu(5);
alert(rechnung.ausgangswert);
//END-->
</script>
</head>
<body>
</body>
</html>
- Beispiel 3:
Ein Schiff soll entladen werden. Dabei soll geprüft werden, ob die zu entladende Menge kleiner ist als die Gesamtladungsmenge.
<script language="JavaScript">
<!--BEGIN
function entladen(menge)
{
if(this.menge>=menge)
this.menge-=menge;
else
alert("Die Gesamtladungsmenge ist geringer als die zu entladende Menge.");
}
function schiff(ladung,menge)
{
this.ladung=ladung;
this.menge=menge;
this.entladen=entladen;
}
var boot=new schiff();
boot.ladung=prompt("Bitte Beladungsart eingeben.","Tee");
boot.menge=parseInt(prompt("Bitte Menge der Beladung eingeben.",""));
boot.entladen(parseInt(prompt("Bitte zu entladende Menge eingeben.","")));
document.write("Aktueller Ladezustand an "+boot.ladung+" beträgt "+boot.menge+' Tonnen.<br>');
//END-->
</script>
- Beispiel 4:
Programm, das in einer Schleife die Zahlen von 0 bis 9 abarbeitet, wobei jeweils vom Ausgangswert der doppelete Ausgangswert abgezogen wird und danach das Fünffache des aktuellen Wertes hinzuaddiert und dieser Wert ausgegeben.
<script language="JavaScript">
<!--BEGIN
function abzug(zahl)
{
this.ausgangswert-=zahl;
}
function hinzu (zahl)
{
this.ausgangswert+=zahl;
}
function mathe(ausgang)
{
this.ausgangswert=ausgang;
this.abzug=abzug;
this.hinzu=hinzu;
}
var a=new Array()
for(i=0;i<10;i++)
{
a[i]=new mathe();
a[i].ausgangswert=i;
a[i].abzug(2*a[i].ausgangswert);
a[i].hinzu(5*a[i].ausgangswert);
document.write(a[i].ausgangswert+'<br>');
}
//END-->
</script>
- Beispiel 5:
Objekt, das in der Lage ist, das Volumen eines Quaders aufzunehmen und zu berechnen
<script language="JavaScript">
<!--BEGIN
function berechne()
{
this.vol=this.laenge*this.breite*this.hoehe;
}
function quader(laenge,breite,hoehe,vol)
{
this.laenge=laenge;
this.breite=breite;
this.hoehe=hoehe;
this.berechne=berechne;
this.vol=vol;
}
var prog=new quader(2,2,2,0);
prog.berechne();
alert("Volumen = "+Math.round(prog.vol)+" ccm");
//END-->
</script>
- Beispiel 5:
Objekt, das in der Lage ist, das Volumen eines Zylinders aufzunehmen und zu berechnen
<script language="JavaScript">
<!--BEGIN
function berechne()
{
this.vol=this.radius*this.radius*Math.PI*this.hoehe;
}
function zylinder(radius,hoehe,vol)
{
this.radius=radius;
this.hoehe=hoehe;
this.berechne=berechne;
this.vol=vol;
}
var prog=new zylinder(5,10,0);
prog.berechne();
alert("Volumen = "+Math.round(prog.vol)+" ccm");
//END-->
</script>
zurück zum Seitenanfang
zurück zum Index