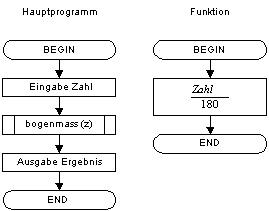
Berechnung des Bogenmasses
<script language="JavaScript">
<!--BEGIN
var zahl=parseInt(prompt("Bitte geben Sie einen Winkel ein","90"));
function bogenmass(z)
{
return(z/180*Math.PI);
}
alert(bogenmass(zahl));
//END-->
</script>

Berechnung der Kantenlänge eines Quadrates
<script language="JavaScript">
<!--BEGIN
var zahl=parseFloat(prompt("Bitte geben Sie die Grösse der Fläche ein",""));
function kantenlaenge(z)
{
return(Math.sqrt(z));
}
alert("Die Kantenlänge beträgt "+kantenlaenge(zahl)+".");
//END-->
</script>
Berechnung des Durchmessers einer Kreisfläche
<script language="JavaScript">
<!--BEGIN
var wert=new String();
wert=prompt("Bitte geben Sie die Grösse der Kreisfläche ein.","");
if((wert!=null)&&(wert!=""))
{
wert=wert.replace(",",".");
var zahl=parseFloat(wert);
function durch(x)
{
var z=x;
z/=Math.PI;
z*=4;
return(Math.sqrt(z));
}
alert("Der Durchmesser beträgt "+durch(zahl));
}
else
{
if(wert!="")
alert("Vorgang abgebrochen");
else
alert("Ungültige Eingabe");
}
//END-->
</script>
Berechnung des Volumens eines Zylinders
<script language="JavaScript">
<!--BEGIN
function berechne()
{
this.vol=this.rad*this.rad*Math.PI*this.hoehe;
}
function quader(r,h,vol)
{
this.rad=r;
this.hoehe=h;
this.berechne=berechne;
this.vol=vol
}
var prog=new quader(5,10,0);
prog.berechne();
alert("Das Ergebnis der Zylinderberechnung lautet:\n"+Math.round(prog.vol)+'ccm');
//END-->
</script>