- Beispiel 1:
Programm, das automatisch erzeugte Zahlen in eine Tabelle aufnimmt, beginnend bei 10, endend bei 100, wobei die Zahlen immer um 10 erhöht werden
<script language="JavaScript">
<!--BEGIN
var a=new Array();
document.write('<table border=1>');
var z=0;
for (var i=10;i<=100;i=i+10)
{
a[z]=i;
var auf='<tr><td align="center">';
var zu='</td></tr>';
document.write(auf+a[z]+zu);
z++;
}
document.write('<table>');
//END-->
</script>
- Beispiel 2:
Programm, das automatisch erzeugte Zahlen in eine Tabelle aufnimmt, beginnend bei 10, endend bei 100, wobei die Zahlen immer um 10 erhöht werden, und zusätzlich die Länge des Arrays, also die Anzahl der Elemente, ausgegeben werden
<script language="JavaScript">
<!--BEGIN
var a=new Array();
document.write('<table border=1>');
var z=0;
for (var i=10;i<=100;i=i+10)
{
a[z]=i;
document.write('<tr><td align="center">'+a[z]+'</td></tr>');
z++;
}
document.write('<table>');
document.write(a.length+' Elemente<br>');
//END-->
</script>
- Beispiel 3:
Erstellung einer Web-Seite mit drei Textboxen. In der ersten erscheint ein String. Durch einen Button können die Buchstaben vorgeblättert werden, sodass in der zweiten Textbox die Indexnummer und in der dritten Textbox der entsprechende Buchstabe erscheint.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var i=0
function string()
{
var stringeingabe=new Array("H","a","l","l","o","","W","e","l","t");
return(stringeingabe);
}
function ausgabe()
{
var inhalt=string();
document.formular.feld_string.value=inhalt;
}
function blaettern()
{
var weiter=string();
if(i<10)
{
document.formular.feld_nummer.value=i;
document.formular.feld_buchstabe.value=weiter[i];
i++;
}
else
{
i=0;
}
}
//END-->
</script>
</head>
<body onLoad="ausgabe()";>
<form name="formular" methode="post">
<input type="text" maxlength=20 name="feld_string" size=20>
<input type="button" name="feld_blaettern" value="Blättern" onClick="blaettern()">
<input type="text" maxlength=5 name="feld_nummer" size=5>
<input type="text" maxlength=5 name="feld_buchstabe" size=5 >
</form>
</body>
</html>
- Beispiel 4:
Erstellung einer Web-Seite mit drei Textboxen. In der ersten kann ein String eingegeben werden. Durch zwei Buttons können die Buchstaben vor- und zurückgeblättert werden, sodass in der zweiten Textbox die Indexnummer und in der dritten Textbox der entsprechende Buchstabe erscheint.
- Lösung 1:
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var i=0;
vara="";
function hochzaehlen()
{
if(i<(a.length-1))
i++;
else
i=0;
a=document.formular.inhalt.value;
document.formular.stelle.value=i;
document.formular.teil.value=a.substr(i,1);
}
function runterzaehlen()
{
if(i>0)
i--;
else
if(a.length==0)
i=0;
else
i=(a.length-1);
a=document.formular.inhalt.value;
document.formular.stelle.value=i;
document.formular.teil.value=a.substr(i,1);
}
function setzen()
{
i=0;
document.formular.stelle.value=i;
a=document.formular.inhalt.value;
document.formular.teil.value=a.substr(i,1);
}
//ENDE-->
</script>
</head>
<body onLoad="setzen()">
<form name="formular">
<input type="text" name="inhalt" size=30 maxlength=3 onChange="setzen()";>
<input type="text" name="stelle" size=3 maxlength=3 value="0">
<input type="text" name="teil" size=3 maxlength=3 value="">
<input type="button" name="vorwaerts" value="Vor" onClick="hochzaehlen()">
<input type="button" name="rueckwaerts" value="Zurück" onClick="runterzaehlen()">
</form>
</body>
</html>
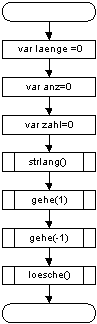
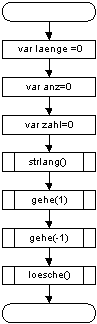
- Lösung 2:
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var laenge=0;
var anz=0;
var zahl=0;
function strlang()
{
anz=document.ein.t1.value.length;
if(anz>0)
document.ein.t3.value=document.ein.t1.value.charAt(0);
}
function loesche()
{
document.ein.t1.value="";
document.ein.t2.value="0";
document.ein.t3.value="";
}
function gehe(zaehler)
{
zahl=parseInt(document.ein.t2.value)+zaehler;
if ((zahl>0)&&(zahl<anz))
{
document.ein.t2.value=zahl;
document.ein.t3.value=document.ein.t1.value.charAt(zahl);
}
else
{
if((zahl<0)&&(anz!=0))
{
document.ein.t2.value=anz-1;
document.ein.t3.value=document.ein.t1.value.charAt(anz-1);
}
else
{
document.ein.t2.value="0";
document.ein.t3.value=document.ein.t1.value.charAt(0);
}
}
}
//END-->
</script>
</head>
<body>
<form name="ein">
Textfeld: <input type="text" maxlength=30 name="t1" size=30 value="" onBlur="strlang()">
Index: <input type="text" maxlength=3 name="t2" size=3 value="0">
Teilstring: <input type="text" maxlength=30 name="t3" size=3 value=""><br>
<input type="button" name="vor" size=15 value="Vor" onClick="gehe(1)">
<input type="button" name="zurueck" size=15 value="Zurück" onClick="gehe(-1)">
<input type="button" name="loeschen" size=15 value="Löschen" onClick="loesche()">
</form>
</body>
</html>

- Beispiel 5:
Aus dem String "HAMMER,SCHRAUBE" soll durch Drücken eines Buttons der Teil ausgelesen und ausgegeben werden, der vor dem Komma steht.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var inhalt="HAMMER, SCHRAUBE";
var i=0;
var ausgabe="";
function aus()
{
while(inhalt.charAt(i)!=',')
{
ausgabe+=inhalt.charAt(i);
i++;
}
document.write(ausgabe+'<br>');
}
//END-->
</script>
</head>
<body>
<form name="formular">
<input type="button" name="schalter" value="Drücken" onClick="aus()">
</form>
</body>
</html>
- Beispiel 6:
Aus dem String "HAMMER,SCHRAUBE" soll durch Drücken zweier Buttons der Teil ausgelesen und ausgegeben werden, der vor oder hinter dem Komma steht.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var inhalt="HAMMER,SCHRAUBE";
var i=0;
var kommaposition=0;
var ausgabe="";
function hammer()
{
while(inhalt.charAt(i)!=',')
{
ausgabe+=inhalt.charAt(i);
i++;
}
document.write(ausgabe);
}
function schraube()
{
while(i<inhalt.length)
{
if(inhalt.charAt(i)==',')
{
kommaposition=i;
break;
}
i++;
}
if (kommaposition)
{
i++;
while(i<inhalt.length)
{
ausgabe+=inhalt.charAt(i);
i++;
}
document.write(ausgabe);
}
}
//END-->
</script>
</head>
<body>
<form name="formular">
<input type="button" name="schalter1" value="Hammer" onClick="hammer()">
<input type="button" name="schalter2" value="Schraube" onClick="schraube()">
</form>
</body>
</html>
- Beispiel 7:
Aus dem String "HAMMER,SCHRAUBE" soll bei Eingabe der Zahl 1 "HAMMER" und bei Eingabe der Zahl 2 "SCHRAUBE" ausgegeben werden.
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var i=0;
var z=0;
var ausgabe="";
var inhalt="HAMMER,SCHRAUBE";
function lese()
{
ausgabe+=inhalt.charAt(i);
i++;
}
function aus()
{
if((document.ein.t1.value=="1")||(document.ein.t1.value=="2"))
{
z=parseInt(document.ein.t1.value);
while(inhalt.charAt(i)!=',')
{
lese();
}
if(z==1)
{
document.write(ausgabe);
}
else
{
i++;
ausgabe="";
while(i<inhalt.length)
{
lese();
}
document.write(ausgabe);
}
}
else
{
alert("Bitte geben Sie die Zahl 1 oder 2 ein.");
document.ein.t1.value="1";
window.ein.t1.focus();
}
}
//END-->
</script>
</head>
<body>
<form name="ein">
<input type="text" maxlength=1 name="t1" size=2 value="1">
<input type="button" name="b1" value="Ausgabe" onClick="aus()">
<form>
</body>
</html>
- Beispiel 8:
Der Benutzer soll eine Zahlenkombiantion eingeben, anhand derer in einem Lager eine bestimmte von fünf Hallen automatisch angefahren werden kann.
<script language="JavaScript">
<!--BEGIN
var halle=new Array("Halle 1","Halle 2","Halle 3","Halle 4","Halle 5");
var einh=parseInt(prompt("Bitte Nummer der Halle eingeben","1"));
if((einh>0)&&(einh<6))
{
einh--;
document.write("Ort: "+halle[einh]+'<br>');
}
else
{
alert("Fehler in der Eingabe");
}
//END-->
</script>
- Beispiel 9:
Der Benutzer soll eine Zahlenkombiantion eingeben, anhand derer in einem Lager eine bestimmte von fünf Hallen und eine bestimmte von fünf Lagerstrassen automatisch angefahren werden kann.
<script language="JavaScript">
<!--BEGIN
var halle=new Array("Halle 1","Halle 2","Halle 3","Halle 4","Halle 5");
var str=new Array("Strasse A","Strasse B","Strasse C","Strasse D");
var einh=prompt("Bitte Codezahl eingeben","12");
var num=0;
function pruef(stelle)
{
switch(stelle)
{
case 0:
{
if(bereich())
document.write("Halle: "+halle[--num]+'<br>');
break;
}
case 1:
{
if(bereich())
document.write("Strasse: "+str[--num]+'<br>');
break;
}
}
}
function bereich()
{
if((num<1)||(num>5))
{
alert("Fehler");
return(false);
}
else
{
return(true);
}
}
if(einh.length==2)
{
for(var i=0;i<einh.length;i++)
{
num=einh.charAt(i);
num=parseInt(num);
pruef(i);
}
}
else
{
alert("Fehler in der Eigabe")
}
//ENDE-->
</script>
- Beispiel 10:
Der Benutzer soll eine Zahlenkombiantion eingeben, anhand derer in einem Lager eine bestimmte von fünf Hallen, eine bestimmte von fünf Lagerstrassen, eins von fünf Regalen, eins von fünf Fächern und eine von fünf Kisten automatisch angefahren werden kann.
<script language="JavaScript">
<!--BEGIN
var halle=new Array("Halle 1","Halle 2","Halle 3","Halle 4","Halle 5");
var str=new Array("Strasse A","Strasse B","Strasse C","Strasse D");
var reg=new Array("A1","A2","A3","A4","A5");
var fach=new Array("F1","F2","F3","F4","F5");
var kiste=new Array("K1","K2","K3","K4","K5");
var einh=prompt("Bitte Codezahl eingeben","12345");
var num=0;
function pruef(stelle)
{
switch(stelle)
{
case 0:
{
if(bereich())
document.write("Halle: "+halle[--num]+'<br>');
break;
}
case 1:
{
if(bereich())
document.write("Strasse: "+str[--num]+'<br>');
break;
}
case 2:
{
if(bereich())
document.write("Regal: "+reg[--num]+'<br>');
break;
}
case 3:
{
if(bereich())
document.write("Fach: "+fach[--num]+'<br>');
break;
}
case 4:
{
if(bereich())
document.write("Kiste: "+kiste[--num]+'<br>');
break;
}
}
}
function bereich()
{
if((num<1)||(num>5))
{
alert("Fehler");
return(false);
}
else
{
return(true);
}
}
if(einh.length==5)
{
for(var i=0;i<einh.length;i++)
{
num=einh.charAt(i);
num=parseInt(num);
pruef(i);
}
}
else
{
alert("Fehler in der Eigabe")
}
//END-->
</script>
</head>
<body>
</body>
</html>
- Beispiel 11:
Der Benutzer soll eine Zahlenkombiantion eingeben, anhand derer in einem Lager eine bestimmte von fünf Hallen, eine bestimmte von fünf Lagerstrassen, eins von fünf Regalen, eins von fünf Fächern und eine von fünf Kisten automatisch angefahren werden kann. Dabei wird überprüft, ob die eingegebene Zahlenkombination aus Zahlen besteht, die tatsächlich existieren.
<script language="JavaScript">
<!--BEGIN
var halle=new Array("Halle 1","Halle 2","Halle 3","Halle 4","Halle 5");
var str=new Array("Strasse A","Strasse B","Strasse C","Strasse D");
var reg=new Array("A1","A2","A3","A4","A5");
var fach=new Array("F1","F2","F3","F4","F5");
var kiste=new Array("K1","K2","K3","K4","K5");
var einh=prompt("Bitte Codezahl eingeben","12345");
var num=0;
function pruef(stelle)
{
switch(stelle)
{
case 0:
{
if(bereich(halle.length))
document.write("Halle: "+halle[--num]+'<br>');
break;
}
case 1:
{
if(bereich(str.length))
document.write("Strasse: "+str[--num]+'<br>');
break;
}
case 2:
{
if(bereich(reg.length))
document.write("Regal: "+reg[--num]+'<br>');
break;
}
case 3:
{
if(bereich(fach.length))
document.write("Fach: "+fach[--num]+'<br>');
break;
}
case 4:
{
if(bereich(kiste.length))
document.write("Kiste: "+kiste[--num]+'<br>');
break;
}
}
}
function bereich(max)
{
if((num<1)||(num>max))
{
alert("falsche Werte eingegeben");
return(false);
}
else
{
return(true);
}
}
if(einh.length==5)
{
for(var i=0;i<einh.length;i++)
{
num=einh.charAt(i);
num=parseInt(num);
pruef(i);
}
}
else
{
alert("Anzahl der Einträge grösser oder kleiner 5")
}
//END-->
</script>
- Beispiel 12:
Programm, das dem User ermöglicht, durch die Eingabe einer Grad-Celsius-Zahl den entsprechenden Fahrenheit-Wert zu ermitteln
<html>
<head>
<title>
</title>
<style>
body{background-color:#D0D0D0;color:#000000;}
table{background-color:#D0D0D0;}
caption{color:#800000;size:15pt;font-weight:600;}
th.t1{background-color:#FFD0D0;text-align:center;width:100pt;}
th.t2{background-color:#D0D0FF;text-align:center;width:100pt;}
td.t3{background-color:#D0FFD0;text-align:center;color:#FF0000;}
</style>
<script language="JavaScript">
<!--BEGIN
var grad=new Array();
var fahrenheit=new Array();
var z=0;
var i1=prompt("Bitte geben Sie den Anfangswert in °Celsius\nfür die Tabelle ein.","-20");
if((isNaN(i1))||(i1=="")||(i1==null))
{
alert("Fehler in der ersten Werteingabe");
}
else
{
var i2=prompt("Bitte geben Sie den Endwert ein.","40");
if((isNaN(i2))||(i2=="")||(i2==null))
{
alert("Fehler in der zweiten Werteingabe");
}
else
{
i1=parseInt(i1);
i2=parseInt(i2);
for(var i=i1;i<=i2;i+=5)
{
grad[z]=i;
fahrenheit[z]=i*9/5+32;
z++;
}
document.writeln("<table><caption>Berechnete Werte:</caption>");
document.write("<tr><th class=t1>Grad</th><th class=t2>Fahrenheit</th></tr>");
z=fahrenheit.length;
for(i=0;i<z;i++)
{
document.write("<tr><td class=t3>"+grad[i]+"</td><td class=t3>"+fahrenheit[i]+"</td></tr>");
}
}
}
//END-->
</script>
</head>
<body>
</body>
</html>
- Beispiel 13:
Programm, das einen Farbverlauf als Dokumenthintergrund darstellt
<html>
<head>
<title>
</title>
<style>
<!--BEGIN
body{background-color:#000000;margin:0px;}
table{height:100%;width:100%;margin:0px;}
th{font-size:1px;font-weight:100;margin:0px;}
//END-->
</style>
</head>
<body>
<script language="JavaScript">
<!--BEGIN
var z=new Array("0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F");
var a=0;
var b=0;
document.write("<table cellspacing=0 cellpadding=0><tr>");
for(a=0;a<16;a++)
{
for(b=0;b<16;b++)
{
document.write("<th bgcolor=#"+z[a]+z[b]+"0000> </th>");
}
}
document.write("</tr></table>");
//END-->
</script>
</body>
</html>
- Beispiel 14:
Programm, das alle hexadezimalen Zahlen von 00 bis 255 darstellt
<html>
<head>
<title>
</title>
<script language="JavaScript">
<!--BEGIN
var hex=new Array("0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F");
for(var a=0;a<16;a++)
for(var b=0;b<16;b++)
document.write(hex[a]+hex[b]+'<br>');
//END-->
</script>
</head>
<body>
</body>
</html>